La unidad de prueba
En este bloque estudiaremos cómo se pueden utilizar los guiones de Squeak para realizar pruebas lógicas. Trabajaremos con un sencillo ejemplo en el que se le pide al usuario responda a una pregunta y, en función de su respuesta, se obtenga diferente resultado.
Comenzaremos creando un nuevo proyecto, nombrándolo, entrando en él y arrastrando los objetos que se muestran en la imagen.

Proyecto La unidad de prueba
En la parte superior aparecen tres Textos Adornados que obtendremos de la pestaña Provisiones. Modificando sus dimensiones, color y texto obtendremos dos formas rectangulares, la primera con el rótulo La unidad de prueba y la segunda con la frase a modo de pregunta: Escribe el nombre de la capital de España. El tercer rectángulo se ha dejado vacío para recibir la respuesta.
Para poder distinguir este último Texto Adornado activaremos su halo y lo renombraremos como respuesta.
Nota: La modificación del texto mostrado en cada uno de los cuadros se realizará seleccionándolo y escribiendo sobre él. Para dar formato al texto utilizaremos los botones inferiores del halo del objeto y para cambiar el color del texto el botón Cambiar el color. Para modificar el color del fondo del objeto deberemos recurrir a la opción estilo de relleno > cambiar color … del botón Menú (rojo) en modo experto.
Entre la pregunta y el cuadro para recoger la respuesta incluiremos una flecha que una ambas formas. La flecha es un Conector con flecha que arrastraremos desde la categoría Conectores del Catálogo de objetos.
![]()
Conector con Flecha. Catálogo de Objetos, categoría Conectores
Al llevar el conector con flecha desde el Catálogo de Objetos hasta el Mundo observaremos que, a ambos extremos, se muestran unos pequeños cuadrados rojos (controles). Son los puntos de conexión que deberemos arrastrar hasta el objeto del que parte la flecha y al que llega, respectivamente. Podremos liberar el control cuando el objeto receptor muestre, a su vez, sus propios controles. De este modo, ambos objetos quedarán ligados y, si se desplaza alguno de ellos, el conector con flecha los mantendrá unidos.
![]()
Controles del Conector con Flecha
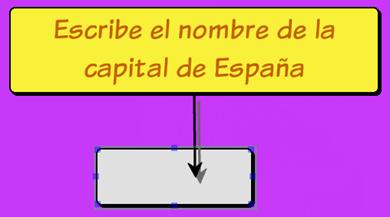
En la imagen siguiente podemos observar cómo al unir la punta de flecha del conector con el objeto Caja de Texto, muestra sus propios controles. Es el momento de liberar el botón del ratón para que la conexión entre ambos objetos se haga efectiva.

Conexión de objetos
En la parte inferior de la pantalla se muestra el botón CORREGIR sobre el que elaboraremos el guión principal del proyecto.
Incorporaremos el botón arrastrando el objeto Botón desde la pestaña Provisiones.
![]()
Objeto botón
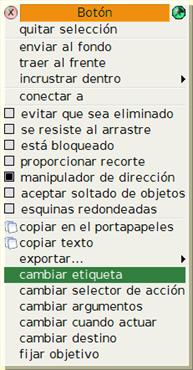
Para cambiar el texto del botón, hacemos clic sobre el botón Menú (rojo) del halo del objeto, seleccionamos la opción cambiar etiqueta.

Menú del objeto botón
Escribimos el nuevo texto CORREGIR en la ventana emergente y pulsamos el botón Aceptar.

Ventana de cambio de etiqueta del botón
Para concluir con el botón CORREGIR, con el botón Tamaño del halo del botón lo redimensionamos a la medida que nos parezca más apropiada.
Nota: El botón Presióname es un objeto compuesto formado por el propio botón y por un objeto de texto (String) insertado en él. Es necesario tener cuidado de haber seleccionado el botón para poder realizar cambios en él.
Por último, en el margen derecho del proyecto, incluiremos una elipse y un objeto de texto simple que arrastraremos desde la pestaña Provisiones. Modificaremos sus propiedades para que presenten el aspecto de la imagen del proyecto que se muestra al comienzo de este módulo y, entre ambas, incluiremos un Conector con flecha en la forma que se ha descrito para el caso anterior.
Nota: Recordemos que, para cambiar el tamaño de un objeto, podemos utilizar los cursores del teclado, una vez que se ha pedido el halo del objeto, y manteniendo pulsada simultáneamente la tecla mayúsculas.
Los tres objetos activos de este proyecto serán los objetos pregunta, Botón y Elipse. Es importante que estén inequívocamente identificados modificando sus nombre. El resto de los objetos son meramente informativos y no precisan cambios en el nombre que reciben por defecto, Una vez dispuesto el entorno, procederemos a construir el guión sobre el botón CORREGIR.
![]()
Botón Corregir
El primer paso consiste en crear el guión sobre este objeto. En esta ocasión, el botón CORREGIR nos ofrece un atajo para crear su guión, simplemente activando su halo y pulsando sobre el botón Ver el guión de este botón.

Botón Ver el guión de este botón
Al pulsar sobre el botón Ver el guión de este botón se crea un guión vacío sobre el mismo.
![]()
Guión vacío del botón
A continuación, pulsaremos sobre el botón Recursos del guión (icono amarillo situado a la derecha del modo de activación del guión que, en este momento, tenemos en estado normal).

Botón Recursos del guión
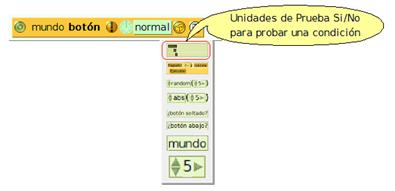
El menú correspondiente al botón Recursos del guión del botón Presióname presenta un nutrido grupo de accesorios disponibles para programar el botón. En este caso, pulsaremos sobre el primero de ellos, la unidad de Prueba Sí/No.

Recursos del guión

Incorporación de la unidad de Prueba Si/No al guión
Se abrirá un rectángulo como el de la imagen que seguirá el desplazamiento del ratón. Para incluirlo en el guión deberemos aproximarlo a éste y liberar el botón del ratón al aparecer el rectángulo de recepción (verde) en la parte inferior del guión, como puede observarse en la imagen.
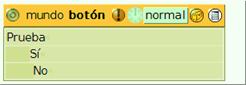
Sobre la unidad de Prueba Si/No estableceremos, en primer lugar y a continuación de la palabra Prueba la condición que se debe cumplir y, a continuación de las palabras Si y No respectivamente, las acciones que deberán realizarse en cada caso.

Guión con unidad de Prueba Si/No
Para establecer la condición recurriremos al Visor del objeto respuesta y, desde la categoría básico, arrastraremos la expresión respuesta's caracteres a continuación de la palabra Prueba, liberando el ratón al aparecer el cuadrado verde de recepción de la expresión.
Nota: En el caso de la proposición a probar deberemos arrastrarla pulsando sobre la primera parte de la expresión (respuesta's caracteres), no sobre la flecha de asignación.
El resultado del arrastre es la frase Prueba respuesta's caracteres = abc que efectúa la prueba de si los caracteres incluidos en el objeto respuesta son, por este orden, abc.
![]()
Establecimiento de la expresión condicional
abc es el texto que aparece por defecto en la expresión. Evidentemente, nuestro propósito es comprobar si el texto contenido en el objeto respuesta es MADRID. Para que ésto sea así, pulsaremos sobre el texto abc y lo sustituiremos por MADRID.
![]()
Probando si el contenido del objeto respuesta es MADRID
Nota: No olvidar presionar la tecla Intro una vez introducida la palabra MADRID para que este valor se incorpore de forma efectiva al guión.
Una vez establecida la condición que deseamos probar deberemos indicar la acción que se llevará a cabo cuando se cumpla y la acción a realizar cuando sea falsa.
En este caso, y para ejemplificar el funcionamiento de los guiones condicionales, se ha elegido una opción sencilla. Se trata, como se explica en el cuadro de texto conectado a la elipse, que ésta adopte el color verde cuando la respuesta sea correcta y rojo cuando sea falsa.
Las acciones a incorporar, en ambos casos, al guión se refieren al comportamiento del objeto Elipse. Por tanto, deberemos, desplegar el Visor de la Elipse para acceder a sus posibles acciones.
Pulsando sobre una de las categorías seleccionadas por defecto (habitualmente básico y pruebas), accederemos a las acciones correspondientes a la categoría color. Desde ella, arrastraremos la expresión Elipse's color, pulsando sobre la flecha de asignación (verde sobre fondo amarillo), hasta depositarla tras la palabra Si del guión del botón.
![]()
Asignación del color
Repetiremos el proceso y arrastraremos y soltaremos idéntica expresión sobre la palabra No del guión del botón.
El último paso consiste en pulsar sobre el rectángulo que representa el color de la Elipse en cada una de las expresiones anteriores.

Modificación del color de la Elipse
Con el cuentagotas de la paleta de colores, seleccionaremos en cada caso el color apropiado, verde para Si y rojo para No.

Paleta de colores
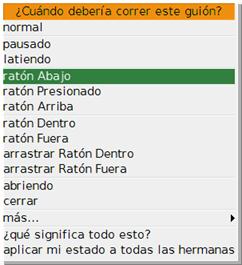
Sólo queda por modificar el valor del inicio del guión que, por defecto, aparece en estado normal. Pulsando sobre la palabra normal del guión obtendremos el menú ¿Cuándo debería ejecutar este guión?, del que seleccionaremos la opción ratón Abajo.

¿Cuándo debería correr este guión?
El guión resultante es el que se muestra en la figura Guión final.

Guión final
Nota: Tal y como se ha construido el guión, para que se ejecute la acción que colorea de verde la Elipse, la respuesta debe estar escrita correctamente y toda ella en mayúsculas.
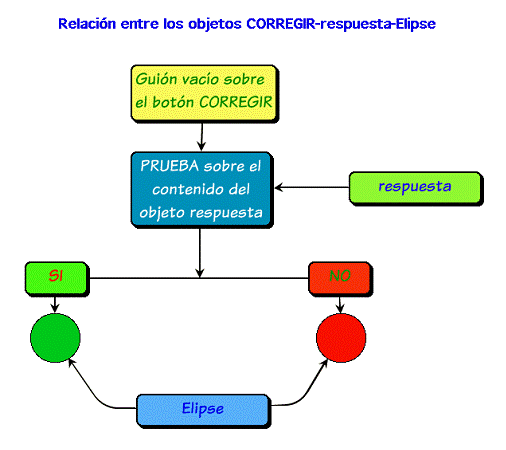
Resumiendo, el guión se construye sobre el botón CORREGIR y se nutre de acciones correspondientes a los objetos respuesta y Elipse, como se muestra en el Esquema representativo de las relaciones establecidas entre los tres objetos (CORREGIR, respuesta y Elipse).

Esquema relación entre objetos
Si escribimos en el cuadro destinado a tal fin la palabra MADRID, con mayúsculas y pulsamos el botón CORREGIR, podremos comprobar que la elipse se colorea de verde. Si, por el contrario, introducimos un valor diferente y pulsamos el botón CORREGIR, la elipse se coloreará de rojo.
Nota: El objeto respuesta es lo que se conoce como una variable, un valor que se modifica en el transcurso del programa. Obsérvese que, sin definirlas expresamente, hemos estado trabajando con variables, como en el caso de los contadores del bloque anterior.
Actividad 6.1: Crea un proyecto nuevo y nómbralo Proyecto6.1. Desde la pestaña Provisiones arrastra una Elipse.
Vamos a realizar una actividad en la que la elipse tomará un color rojo o verde según la posición de la coordenada x de la pantalla en que se encuentre.
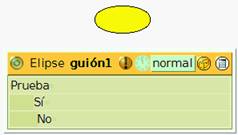
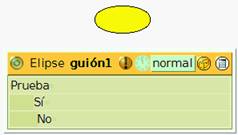
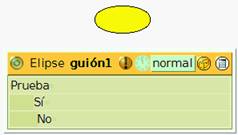
Abrimos el Visor de la elipse (botón celeste del halo), arrastramos Elipse guión vacío, y a continuación obtenemos una unidad de prueba y la colocamos correctamente.

Guión de la Elipse con unidad de prueba
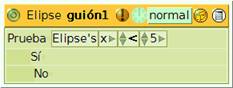
Desde la categoría básico del Visor de la elipse, arrastramos Elipse x y colocamos el guión en Prueba.

Guión de la Elipse y condición a comprobar
Cambiamos el número 5 por el 400, y desde la categoría color, arrastramos Elipse's color en el Sí de la prueba. Repetimos el proceso y colocamos Elipse's color en el No de la prueba.

Guión de la Elipse y alternativas
Ahora, pulsando sobre el color amarillo del Sí, seleccionamos un color verde, y el amarillo del No lo cambiamos por un color rojo.
Por último, sólo nos queda cambiar cuando se ejecuta el guión. Pulsamos en normal y seleccionamos latiendo.

Guión final de la Elipse
Moviendo la Elipse por la pantalla, podremos comprobar como cambia de color dependiendo del valor que tome la coordenada x, correspondiente a la posición longitudinal del puntero del ratón en pantalla.
